Aula 8
Bem-vindo!
- Nas semanas anteriores, apresentamos o Python, uma linguagem de programação de alto nível que utilizava os mesmos blocos de construção que aprendemos em C. Hoje, vamos estender esses blocos de construção ainda mais em HTML, CSS e JavaScript.
- A internet é uma tecnologia que todos nós usamos.
- Usando nossas habilidades das semanas anteriores, podemos construir nossas próprias páginas da Web e aplicativos.
- A ARPANET conectou os primeiros pontos da Internet um ao outro.
- Pontos entre dois pontos podem ser considerados roteadores.
Roteadores
- Para rotear dados de um lugar para outro, precisamos tomar decisões de roteamento. Ou seja, alguém precisa programar como os dados são transferidos do Ponto A para o Ponto B.
- Você pode imaginar o percurso que os dados poderiam tomar do Ponto A ao Ponto B, de modo que, quando um roteador estiver congestionado, os dados possam fluir por outro caminho.
- TCP/IP são dois protocolos que permitem que os computadores transfiram dados entre si pela Internet.
-
O IP ou Protocolo de Internet é uma forma pela qual os computadores podem se identificar pela Internet. Cada computador tem um endereço exclusivo no mundo. Os endereços estão neste formato:
#.#.#.# -
Os números variam de
0a255. Os endereços IP são de 32 bits, o que significa que esses endereços poderiam acomodar mais de 4 bilhões de endereços. Novas versões de endereços IP podem acomodar muito mais computadores! - No mundo real, os servidores fazem muito trabalho para nós.
- O TCP, ou Protocolo de Controle de Transmissão, é usado para distinguir os serviços da web uns dos outros. Por exemplo,
80é usado para denotar HTTP e443é usado para denotar HTTPS. Esses números são números de porta. - Quando as informações são enviadas de um local para outro, um endereço IP e um número de porta TCP são enviados.
- Esses protocolos também são usados para fragmentar arquivos grandes em várias partes chamadas pacotes. Por exemplo, uma foto grande de um gato pode ser enviada em vários pacotes. Quando um pacote é perdido, o TCP/IP pode solicitar os pacotes ausentes novamente do servidor de origem.
- O TCP acusará o recebimento quando todos os dados tiverem sido transmitidos e recebidos.
DNS
- Seria muito tedioso se você precisasse se lembrar de um número de endereço para visitar um site.
- DNS ou Sistemas de Nomes de Domínio são um conjunto de servidores na Internet que são usados para rotear endereços de sites como harvard.edu para um endereço IP específico.
- O DNS simplesmente contém uma tabela ou banco de dados que vincula nomes de domínio totalmente qualificados específicos a endereços IP específicos.
HTTP
- HTTP ou protocolo de transferência de hipertexto é um protocolo de nível de aplicativo que os desenvolvedores usam para criar coisas poderosas e úteis.
- Quando você vê um endereço como
https://www.example.com, na verdade, você está implicitamente visitando esse endereço com um/no final dele. - O caminho é o que existe depois dessa barra. Por exemplo,
https://www.example.com/pasta/arquivo.htmlvisitaexample.come navega até a pastapastae, em seguida, visita o arquivo denominadoarquivo.html. httpsneste endereço é o protocolo usado para se conectar a esse endereço da web. Por protocolo, queremos dizer que o HTTP utiliza solicitaçõesGETouPOSTpara solicitar informações de um servidor. Por exemplo, você pode iniciar o Google Chrome, clicar com o botão direito do mouse e clicar eminspecionar. Ao abrir asferramentas do desenvolvedore visitarRede, selecionandoPreservar log, você veráCabeçalhos da solicitação. Você verá menções deGET. Isso também é possível em outros navegadores, usando métodos ligeiramente diferentes.- Geralmente, depois de fazer uma solicitação ao servidor, você receberá o seguinte em
Cabeçalhos da resposta:
HTTP/1.1 200 OK
Content-Type: texto/html
-
Essa abordagem para inspecionar esses logs pode ser um pouco mais complicada do que o necessário. Você pode analisar o trabalho dos protocolos HTTP em code.cs50.io. Por exemplo, digite o seguinte na janela do terminal:
curl -I https://www.harvard.eduObserve que a saída deste comando retorna todos os valores de cabeçalho das respostas do servidor.
-
Da mesma forma, execute o seguinte na janela do terminal:
curl -I http://www.harvard.eduObserve que o
semhttpsfoi removido. A resposta do servidor mostrará que a resposta é301em vez de100, o que significa que o site foi movido permanentemente. -
Além disso, execute o seguinte comando na janela do terminal:
curl -I https://harvard.eduObserve que você verá a mesma resposta
301, fornecendo uma dica para um navegador de onde ele pode encontrar o site correto. -
Semelhante a
301, um código404significa que uma URL especificada não foi encontrada. Existem vários outros códigos de resposta, como:200 OK 301 Movido permanentemente 302 Encontrado 304 Não modificado 304 Redirecionamento temporário 401 Não autorizado 403 Proibido 404 Não encontrado 418 Eu sou um bule 500 Erro interno do servidor 503 Serviço indisponível -
Vale a pena mencionar que os erros
500são sempre sua culpa como desenvolvedor. Isso será especialmente importante para o pset da próxima semana e potencialmente para o seu projeto final! -
Podemos enviar comandos mais complicados para o servidor. Por exemplo, podemos tentar o seguinte:
GET /search?q=gatos HTTP/1.1 Host: www.google.comObserve que não estamos apenas especificando um caminho, mas também a entrada do usuário usando o símbolo
?.qé usado para denotar consulta, passandogatospara ele. -
Se você digitar manualmente
google.com/search?=gatosna barra de endereços do seu navegador, ele consultará manualmente o Google para obter resultados relacionados agatos.
HTML
- HTML ou linguagem de marcação de hipertexto é composta por tags, cada uma das quais pode ter alguns atributos que a descrevem.
-
Em seu terminal, digite
code hello.htmle escreva o código da seguinte forma:<!DOCTYPE html> <!-- Demonstra HTML --> <html lang="en"> <head> <title>olá, título</title> </head> <body> olá, corpo </body> </html>Observe que a tag
htmlabre e fecha este arquivo. Além disso, observe o atributolang, que modifica o comportamento da taghtml. Observe também que existem tagsheade tagsbody. A indentação não é obrigatória, mas sugere uma hierarquia. -
Você pode servir seu código digitando
http-server. Este serviço agora está disponível em uma URL muito longa. Se você clicar nela, poderá visitar o site com seu próprio código. - Ao visitar esta URL, observe que o nome do arquivo
hello.htmlaparece no final desta URL. -
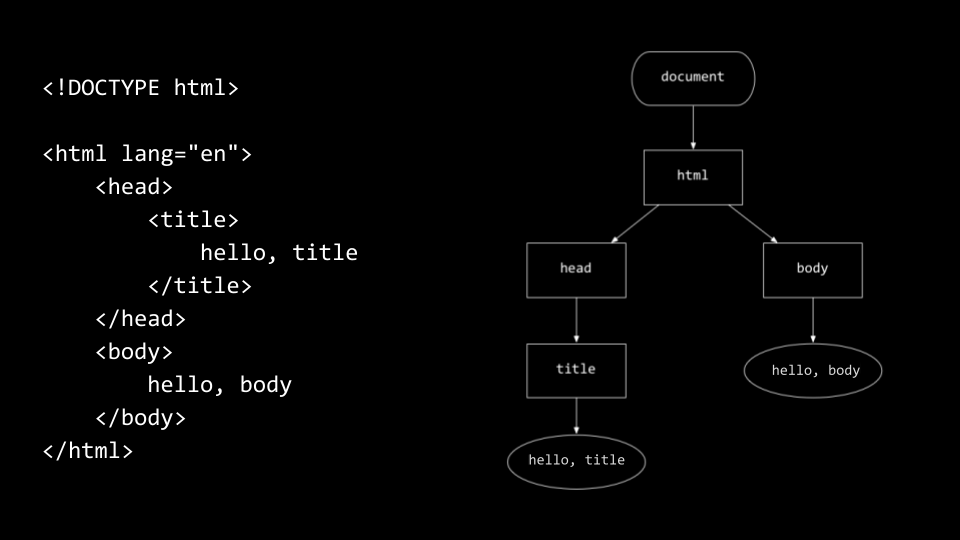
A hierarquia de tags pode ser representada da seguinte forma:

-
O navegador lerá seu arquivo HTML de cima para baixo e da esquerda para a direita.
-
Como o espaço em branco é efetivamente ignorado em HTML, você precisará usar tags de parágrafo
<p>para abrir e fechar um parágrafo. Considere o seguinte:<!DOCTYPE html> <!-- Demonstra parágrafos --> <html lang="en"> <head> <title>parágrafos</title> </head> <body> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </p> <p> Mauris ut dui in eros semper hendrerit. Morbi vel elit mi. Sed sit amet ex non quam dignissim dignissim et vel arcu. Pellentesque eget elementum orci. Morbi ac cursus ex. Pellentesque quis turpis blandit orci dapibus semper sed non nunc. Nulla et dolor nec lacus finibus volutpat. Sed non lorem diam. Donec feugiat interdum interdum. Vivamus et justo in enim blandit fermentum vel at elit. Phasellus eu ante vitae ligula varius aliquet. Etiam id posuere nibh. </p> <p> Aenean venenatis convallis ante a rhoncus. Nullam in metus vel diam vehicula tincidunt. Donec lacinia metus sem, sit amet egestas elit blandit sit amet. Nunc egestas sem quis nisl mattis semper. Pellentesque ut magna congue lorem eleifend sodales. Donec tortor tortor, aliquam vitae mollis sed, interdum ut lectus. Mauris non purus quis ipsum lacinia tincidunt. </p> <p> Integer at justo lacinia libero blandit aliquam ut ut dui. Quisque tincidunt facilisis venenatis. Nullam dictum odio quis lorem luctus, vel malesuada dolor luctus. Aenean placerat faucibus enim a facilisis. Maecenas eleifend quis massa sed eleifend. Ut ultricies, dui ac vulputate hendrerit, ex metus iaculis diam, vitae fermentum libero dui et ante. Phasellus suscipit, arcu ut consequat sagittis, massa urna accumsan massa, eu aliquet nulla lorem vitae arcu. Pellentesque rutrum felis et metus porta semper. Nam ac consectetur mauris. </p> <p> Suspendisse rutrum vestibulum odio, sed venenatis purus condimentum sed. Morbi ornare tincidunt augue eu auctor. Vivamus sagittis ac lectus at aliquet. Nulla urna mauris, interdum non nibh in, vehicula porta enim. Donec et posuere sapien. Pellentesque ultrices scelerisque ipsum, vel fermentum nibh tincidunt et. Proin gravida porta ipsum nec scelerisque. Vestibulum fringilla erat at turpis laoreet, nec hendrerit nisi scelerisque. </p> <p> Sed quis malesuada mi. Nam id purus quis augue sagittis pharetra. Nulla facilisi. Maecenas vel fringilla ante. Cras tristique, arcu sit amet blandit auctor, urna elit ultricies lacus, a malesuada eros dui id massa. Aliquam sem odio, pretium vel cursus eget, scelerisque at urna. Vestibulum posuere a turpis consectetur consectetur. Cras consequat, risus quis tempor egestas, nulla ipsum ornare erat, nec accumsan nibh lorem nec risus. Integer at iaculis lacus. Integer congue nunc massa, quis molestie felis pellentesque vestibulum. Nulla odio tortor, aliquam nec quam in, ornare aliquet sapien. </p> </body> </html>Observe que os parágrafos começam com uma tag
<p>e terminam com uma tag</p>. -
HTML permite a representação de títulos:
<!DOCTYPE html> <!-- Demonstra títulos (para capítulos, seções, subseções etc.) --> <html lang="en"> <head> <title>títulos</title> </head> <body> <h1>Um</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </p> <h2>Dois</h2> <p> Mauris ut dui in eros semper hendrerit. Morbi vel elit mi. Sed sit amet ex non quam dignissim dignissim et vel arcu. Pellentesque eget elementum orci. Morbi ac cursus ex. Pellentesque quis turpis blandit orci dapibus semper sed non nunc. Nulla et dolor nec lacus finibus volutpat. Sed non lorem diam. Donec feugiat interdum interdum. Vivamus et justo in enim blandit fermentum vel at elit. Phasellus eu ante vitae ligula varius aliquet. Etiam id posuere nibh. </p> <h3>Três</h3> <p> Aenean venenatis convallis ante a rhoncus. Nullam in metus vel diam vehicula tincidunt. Donec lacinia metus sem, sit amet egestas elit blandit sit amet. Nunc egestas sem quis nisl mattis semper. Pellentesque ut magna congue lorem eleifend sodales. Donec tortor tortor, aliquam vitae mollis sed, interdum ut lectus. Mauris non purus quis ipsum lacinia tincidunt. </p> <h4>Quatro</h4> <p> Integer at justo lacinia libero blandit aliquam ut ut dui. Quisque tincidunt facilisis venenatis. Nullam dictum odio quis lorem luctus, vel malesuada dolor luctus. Aenean placerat faucibus enim a facilisis. Maecenas eleifend quis massa sed eleifend. Ut ultricies, dui ac vulputate hendrerit, ex metus iaculis diam, vitae fermentum libero dui et ante. Phasellus suscipit, arcu ut consequat sagittis, massa urna accumsan massa, eu aliquet nulla lorem vitae arcu. Pellentesque rutrum felis et metus porta semper. Nam ac consectetur mauris. </p> <h5>Cinco</h5> <p> Suspendisse rutrum vestibulum odio, sed venenatis purus condimentum sed. Morbi ornare tincidunt augue eu auctor. Vivamus sagittis ac lectus at aliquet. Nulla urna mauris, interdum non nibh in, vehicula porta enim. Donec et posuere sapien. Pellentesque ultrices scelerisque ipsum, vel fermentum nibh tincidunt et. Proin gravida porta ipsum nec scelerisque. Vestibulum fringilla erat at turpis laoreet, nec hendrerit nisi scelerisque. </p> <h6>Seis</h6> <p> Sed quis malesuada mi. Nam id purus quis augue sagittis pharetra. Nulla facilisi. Maecenas vel fringilla ante. Cras tristique, arcu sit amet blandit auctor, urna elit ultricies lacus, a malesuada eros dui id massa. Aliquam sem odio, pretium vel cursus eget, scelerisque at urna. Vestibulum posuere a turpis consectetur consectetur. Cras consequat, risus quis tempor egestas, nulla ipsum ornare erat, nec accumsan nibh lorem nec risus. Integer at iaculis lacus. Integer congue nunc massa, quis molestie felis pellentesque vestibulum. Nulla odio tortor, aliquam nec quam in, ornare aliquet sapien. </p> </body> </html>Observe que
<h1>,<h2>e<h3>denotam níveis diferentes de títulos. -
Também podemos criar listas no HTML:
<!DOCTYPE html> <!-- Demonstra listas (ordenadas) --> <html lang="en"> <head> <title>lista</title> </head> <body> <ol> <li>foo</li> <li>bar</li> <li>baz</li> </ol> </body> </html>Perceba que a tag
<ol>cria uma lista ordenada contendo três itens. -
Também podemos criar uma tabela em HTML:
<!DOCTYPE html> <!-- Demonstra tabela --> <html lang="en"> <head> <title>tabela</title> </head> <body> <table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> <tr> <td>*</td> <td>0</td> <td>#</td> </tr> </table> </body> </html>As tabelas também têm tags que abrem e fecham cada elemento.
-
Imagens também podem ser utilizadas em HTML:
<!DOCTYPE html> <!-- Demonstra imagem --> <html lang="en"> <head> <title>imagem</title> </head> <body> <!-- https://www.harvard.edu/ --> <img alt="Universidade Harvard" src="harvard.jpg"> </body> </html>Perceba que
src="harvard.jpg"indica o caminho onde o arquivo da imagem pode ser encontrado. -
Vídeos também podem ser incluídos em HTML:
<!DOCTYPE html> <!-- Demonstra vídeo --> <html lang="en"> <head> <title>vídeo</title> </head> <body> <!-- https://www.harvard.edu/ --> <video autoplay loop muted playsinline width="1280"> <source src="halloween.mp4" type="video/mp4"> </video> </body> </html>Observe que o atributo
widthdefine a largura do vídeo. -
Você também pode fazer links entre várias páginas da web:
<!DOCTYPE html> <!-- Demonstra link --> <html lang="en"> <head> <title>link</title> </head> <body> Visite <a href="image.html">Harvard</a>. </body> </html>Observe que a tag
<a>ou âncora é usada para tornarHarvardum texto que pode ser linkado. -
As metatags são usadas para armazenar informações sobre os dados no arquivo HTML. Considere o seguinte:
<!DOCTYPE html> <!-- Demonstra design responsivo --> <html lang="en"> <head> <meta name="viewport" content="initial-scale=1, width=device-width"> <title>meta</title> </head> <body> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </body> </html>Observe que este conjunto de atributos
metatorna esta página compatível com dispositivos móveis. -
Existem inúmeros pares de chaves-valor
metaque você pode usar:<!DOCTYPE html> <!-- Demonstra tags Open Graph --> <html lang="en"> <head> <meta property="og:title" content="CS50"> <meta property="og:description" content="Introdução aos empreendimentos intelectuais da ciência da computação e à arte da programação."> <meta property="og:image" content="cat.jpg"> <title>meta</title> </head> <body> ... </body> </html>Observe que esses pares de chaves e valores se relacionam com o
títuloe adescriçãoda página da web. -
Você também pode criar formulários semelhantes à pesquisa do Google:
<!DOCTYPE html> <!-- Demonstra um formulário --> <html lang="en"> <head> <title>pesquisa</title> </head> <body> <form action="https://www.google.com/search" method="get"> <input name="q" type="search"> <input type="submit" value="Pesquisa Google"> </form> </body> </html>Observe que uma tag
formabre e oferece o atributo de qualaçãoela executará. O campoinputé incluído, passando o nomeqe o tipo comopesquisa. -
Podemos aprimorar essa pesquisa da seguinte forma:
<!DOCTYPE html> <!-- Demonstra atributos de formulário adicionais --> <html lang="en"> <head> <title>pesquisa</title> </head> <body> <form action="https://www.google.com/search" method="get"> <input autocomplete="off" autofocus name="q" placeholder="Consulta" type="search"> <button>Pesquisa Google</button> </form> </body> </html>Observe que
autocompleteestá desativado.autofocusestá habilitado. -
Vimos apenas alguns dos vários elementos HTML que você pode adicionar ao seu site. Se você tiver uma ideia de algo para adicionar ao seu site que ainda não vimos (um botão, um arquivo de áudio etc.), tente pesquisar no Google "X no HTML" para encontrar a sintaxe correta!
CSS
CSS, ou folha de estilo em cascata, é uma linguagem de marcação que lhe permite ajustar a estética dos seus ficheiros HTML.-
No seu terminal, digite
code home.htmle escreva código assim:<!DOCTYPE html> <!-- Demonstra CSS incorporado com etiquetas P --> <html lang="en"> <head> <title>css</title> </head> <body> <p style="font-size: large; text-align: center;"> John Harvard </p> <p style="font-size: medium; text-align: center;"> Seja bem-vindo à minha página inicial! </p> <p style="font-size: small; text-align: center;"> Direitos de autor © John Harvard </p> </body> </html>Repare que alguns atributos
stylesão fornecidos para as etiquetas<p>.font-sizeé definido comolarge,mediumousmall. Depois,text-aligné definido para centrado. -
Embora correto, o acima exposto não está bem concebido. Podemos remover a redundância modificando o nosso código assim:
<!DOCTYPE html> <!-- Remove DIV exterior --> <html lang="en"> <head> <title>css</title> </head> <body style="text-align: center"> <div style="font-size: large"> John Harvard </div> <div style="font-size: medium"> Seja bem-vindo à minha página inicial! </div> <div style="font-size: small"> Direitos de autor © John Harvard </div> </body> </html>Repare que as etiquetas
<div>são usadas para dividir este ficheiro HTML em regiões específicas.text-align: centeré invocado no corpo inteiro do ficheiro HTML. -
Acontece que há texto semântico mais recente que está incluído no HTML. Podemos modificar o nosso código assim:
<!DOCTYPE html> <!-- Usa etiquetas semânticas em vez de DIVs --> <html lang="en"> <head> <title>css</title> </head> <body style="text-align: center"> <header style="font-size: large"> John Harvard </header> <main style="font-size: medium"> Seja bem-vindo à minha página inicial! </main> <footer style="font-size: small"> Direitos de autor © John Harvard </footer> </body> </html>Repare que tanto o
headercomo ofootertêm estilos diferentes atribuídos a eles. -
Esta prática de colocar o estilo e a informação no mesmo local não é uma boa prática. Podemos mover os elementos do estilo para o topo do arquivo, como a seguir:
<!-- Demonstra seletores de classe --> <html lang="en"> <head> <style> .centered { text-align: center; } .large { font-size: large; } .medium { font-size: medium; } .small { font-size: small; } </style> <title>css</title> </head> <body class="centered"> <header class="large"> John Harvard </header> <main class="medium"> Bem-vindo à minha página inicial! </main> <footer class="small"> Copyright © John Harvard </footer> </body> </html>Observe que todas as tags de estilo são colocadas na parte de cima de
headno wrapper da tagstyle. Observe também que nós atribuímos classes, chamadascentered,large,mediumesmallaos nossos elementos, e que selecionamos essas classes colocando um ponto antes do nome, como em.centered -
Acontece que podemos mover todo o nosso código de estilos para um arquivo especial chamado arquivo CSS. Podemos criar um arquivo chamado
style.csse colar nossas classes lá:.centered { text-align: center; } .large { font-size: large; } .medium { font-size: medium; } .small { font-size: small; }Observe que isto é exatamente o que apareceu em nosso arquivo HTML.
-
Podemos então dizer ao navegador onde localizar a CSS para este arquivo HTML:
<!DOCTYPE html> <!-- Demonstra folhas de estilo externas --> <html lang="en"> <head> <link href="style.css" rel="stylesheet"> <title>css</title> </head> <body class="centered"> <header class="large"> John Harvard </header> <main class="medium"> Bem-vindo à minha página inicial! </main> <footer class="small"> Copyright © John Harvard </footer> </body> </html>Observe que
style.cssestá vinculado a este arquivo HTML como uma folha de estilo, dizendo ao navegador onde localizar os estilos que criamos.
Estruturas
- Similar às bibliotecas de terceiros que podemos aproveitar no Python, existem bibliotecas de terceiros chamadas frameworks que podemos utilizar com nossos arquivos HTML.
- Bootstrap é uma dessas estruturas que podemos usar para embelezar nosso HTML e aperfeiçoar facilmente elementos de design de forma que nossas páginas fiquem mais legíveis.
-
O Bootstrap pode ser utilizado adicionando a seguinte tag
linknoheaddo seu arquivo html:<head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous"> <title>favorites</title> </head> -
Você pode aprender mais sobre isso na Documentação do Bootstrap.
JavaScript
- JavaScript é outra linguagem de programação que permite interatividade em páginas web.
-
JavaScript suporta condicionais:
if (x < y) { } else { } -
As variáveis também são suportadas:
let counter = 0; -
Você também pode incrementar:
counter++ -
Os loops são muito semelhantes ao que você já viu antes em C:
for (let i = 0; i < 3; i++) { } -
JavaScript permite que você leia e modifique dinamicamente o documento html carregado na memória para que o usuário não precise recarregar para ver as mudanças.
- Considere o seguinte HTML:
<!DOCTYPE html> <!-- Demonstra mudanças programáticas para estilo --> <html lang="en"> <head> <title>background</title> </head> <body> <button id="red">R</button> <button id="green">G</button> <button id="blue">B</button> <script> let body = document.querySelector('body'); document.querySelector('#red').addEventListener('click', function() { body.style.backgroundColor = 'red'; }); document.querySelector('#green').addEventListener('click', function() { body.style.backgroundColor = 'green'; }); document.querySelector('#blue').addEventListener('click', function() { body.style.backgroundColor = 'blue'; }); </script> </body> </html>
Observe que o JavaScript monitora quando um botão específico é clicado. Após um clique, certos atributos de estilo na página são alterados. body é definido como o corpo da página. Em seguida, um ouvinte de evento aguarda o clique de um dos botões. Em seguida, o body.style.backgroundColor é alterado.
-
Da mesma forma, considere o seguinte:
<!DOCTYPE html> <html lang="en"> <head> <script> // Alterna a visibilidade da saudação function blink() { let body = document.querySelector('body'); if (body.style.visibility == 'hidden') { body.style.visibility = 'visible'; } else { body.style.visibility = 'hidden'; } } // Pisca a cada 500ms window.setInterval(blink, 500); </script> <title>blink</title> </head> <body> hello, world </body> </html>Esse exemplo pisca um texto em um intervalo definido. Observe que
window.setIntervalrecebe dois argumentos: 1) Uma função a ser chamada e 2) um período de espera (em milissegundos) entre as chamadas de função. -
Considere o seguinte:
<!DOCTYPE html> <html lang="en"> <head> <title>autocomplete</title> </head> <body> <input autocomplete="off" autofocus placeholder="Query" type="text"> <ul></ul> <script src="large.js"></script> <script> let input = document.querySelector('input'); input.addEventListener('keyup', function(event) { let html = ''; if (input.value) { for (word of WORDS) { if (word.startsWith(input.value)) { html += `<li>${word}</li>`; } } } document.querySelector('ul').innerHTML = html; }); </script> </body> </html>Essa é uma implementação de preenchimento automático do JavaScript.
-
Curiosamente, também podemos obter a localização geográfica usando JavaScript:
<!DOCTYPE html> <html lang="en"> <head> <title>geolocation</title> </head> <body> <script> navigator.geolocation.getCurrentPosition(function(position) { document.write(position.coords.latitude + ", " + position.coords.longitude); }); </script> </body> </html>
Observe que navigator.geolocation é usado para obter a getCurrentPosition. Isso não funcionará se o seu computador ou navegador não permitir o rastreamento de localização.
- As funcionalidades do JavaScript são muitas e podem ser encontradas na JavaScript Documentation.
Resumindo
Nesta lição, você aprendeu como criar seus próprios arquivos HTML, estilizá-los, aproveitar frameworks de terceiros e utilizar o JavaScript. Especificamente, discutimos…
- TCP/IP
- DNS
- HTML
- CSS
- Frameworks
- JavaScript
Até a próxima!